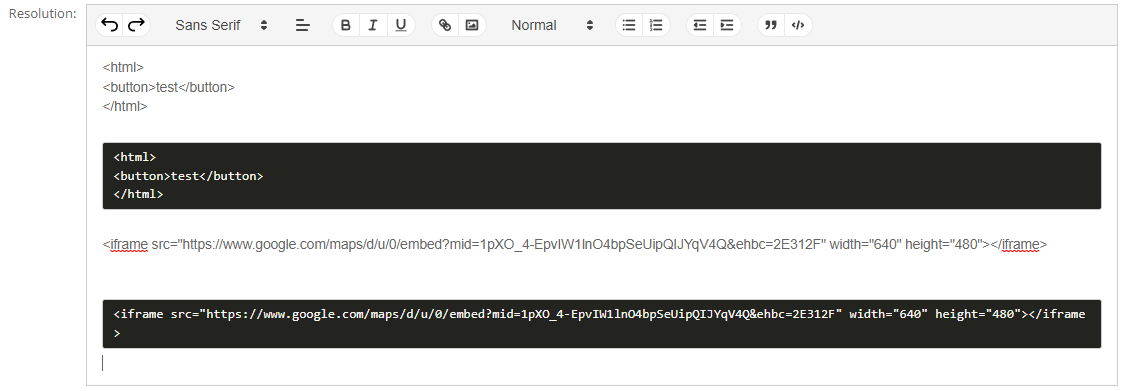
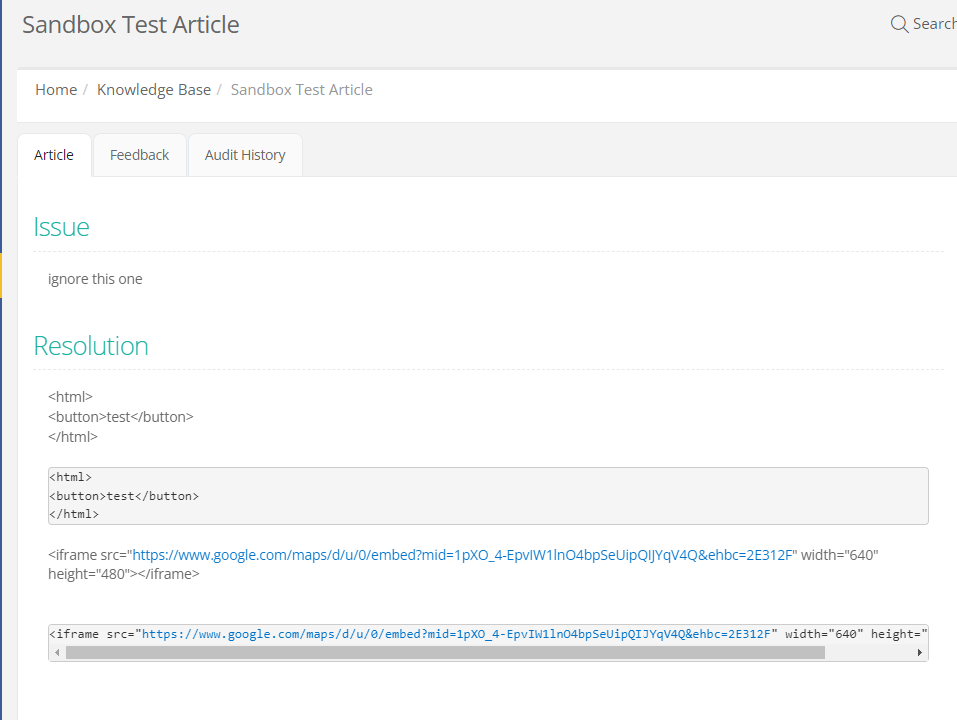
After an update to our iIQ KB, any custom HTML I write is not displaying properly. I just get the exact code. I have tried with and without using the code button, embedding everything into an <html> element, etc. This also applies to any embedded links such as a custom Google Map embedded with our site locations.
This was working before and I could create full tables with CSS applied. Anything that was working prior is still showing, so long as I don’t make any changes. Not sure if there’s a new way to format HTML or if it’s currently not working right for new edits. If anyone knows anything, I’d appreciate it.
Thanks.